WEBデザインシミュレーターとは?
Web Design Simulator is...
 最高に手軽な、
最高に手軽な、
デザインカンプ
共有サービスです。
閲覧は表示切替タブで最適表示。
端末なんでも確認ラクラク。
使い方は画像(デザインカンプ)をドラッグ&ドロップするだけ。
FTP接続不要で、ブラウザ表示を手軽にシミュレートします。
デザインカンプ共有時のあらゆる煩わしさから解放する
WEBデザインシミュレータとしてご活用ください。
Web Design Simulator is...
閲覧は表示切替タブで最適表示。
端末なんでも確認ラクラク。
使い方は画像(デザインカンプ)をドラッグ&ドロップするだけ。
FTP接続不要で、ブラウザ表示を手軽にシミュレートします。
デザインカンプ共有時のあらゆる煩わしさから解放する
WEBデザインシミュレータとしてご活用ください。
WEBのデザインカンプは、画像やPDFじゃなくて、やっぱりWEBブラウザで見てほしい。
だけど毎回のFTPアップがちょっと面倒。ベーシック認証も付けなきゃだし。
クライアントとのモニター環境の違いで意図通りに見られていない。
作成したデザインカンプをFTPサーバーに経由せず、デザインシミュレーターにドロップ&ドラッグするだけで手軽にUPすることができます。
PC版・SP版それぞれのデザインカンプをUP後、自動でサイズを判別し、閲覧者の端末画面サイズに合わせて最適に表示されます。
「保存」ボタンをクリックするだけで、URLをすぐに発行することができます。また、任意で閲覧パスワードを発行することも可能です。※保存期間は2週間です。
タブ一つクリックするだけで、疑似ディスプレイが表示され、デザイナーが意図したデザインを意図したサイズでご確認いただけます。
確認したデザインに手書きで修正指示を入れたいときなど、「PDFダウンロード」ボタンをクリックするだけで、PDFデータがダウンロードされ、印刷することが可能です。
WEBデザインシミュレーターは、アカウント登録が必要ございません。このページをお気に入りに登録しておくだけで、いつでもすぐに利用することが可能です。
端末環境の違いからくる誤解や見づらさ、解消します。

WEBデザインシミュレーターにUP!

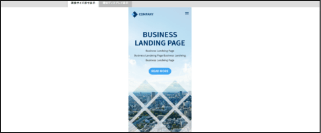
画像サイズそのまま表示。
制作端末と閲覧端末のサイズが同じならこれがベスト。

閲覧端末のモニターが小さいときに便利。リサイズされてピッタリ表示。

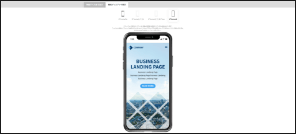
色んな端末サイズを疑似再現。困ったときはこれ!

WEBデザインシミュレーターにUP!

確認するぶんには困らないはず。

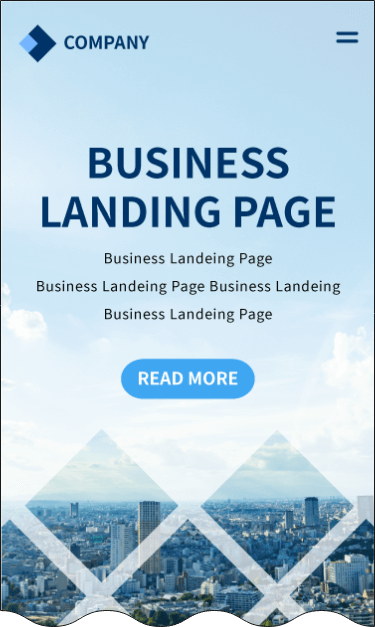
スマホ端末でみるとどう見える?を疑似的に再現。
たしかに便利だなー。手軽だなー。
と思ったら、こっそり使わずに、
お知り合いのデザイナーさんにも教えてください。

画面上で修正指示のコメントを簡単入力できます
まだアカウントを持っていない方
アカポンに無料登録既にアカウントを持っている方
ログインしてアカポンとは?プロバランス.ホールディングス株式会社が提供するクラウド校正サービスです。